Imagine spending six months and six figures on a website only to discover it doesn’t bring in the customers you hoped it would.
This is, unfortunately, the reality for many B2B companies. But there is a way to create stunning websites that convert. And guess what? You don’t need to be able to code.
If you’ve made your way to this post, you’ve probably heard about modular website design, and you’re itching to find out if it’s too good to be true. Well, we know that modular websites can be stunning and convert like gangbusters.
And we’re going to show you how.
This post will tell you everything you need to know about creating a modular website that converts. You’ll be ready to design your website and have it up in minutes (OK, maybe a couple of hours).
How do we know? We’ve built various websites using modular web design, specifically through Sprocket Rocket and HubSpot.
HubSpot Templates used to be the best way to develop landing pages and websites, but HubSpot Themes are the new king. HubSpot Themes unlocks the full potential of the drag-and-drop experience, allowing anyone to create and manage a website.
The Modular Design Process
Let’s say you want to create a hero section (above the fold on your homepage). A B2B website will typically have a homepage with various individual components like:
- Headings (H1, H2, etc)
- Images
- Forms
- Buttons
With a component-based theme, you’ll build these individual components like Lego blocks. With a modular theme, you get pre-made building blocks. Each block is modeled after user-friendly, high-converting website patterns.
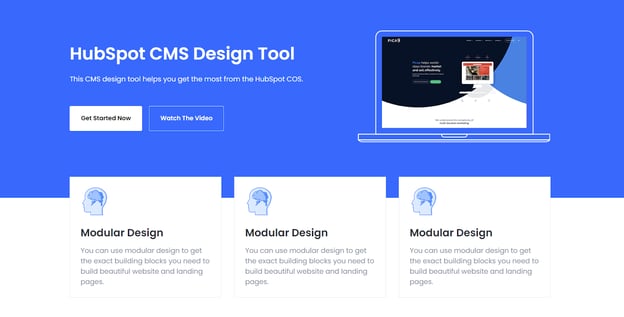
Here’s a hero module from the Sprocket Rocket theme:

As you can see, this module comprises multiple individual components but comes as a building block. You’ve got a heading, CTA buttons, image cards, headers on each card, and paragraphs; all you need to do is swap out the content.
When you partner with a theme provider like Sprocket Rocket, they do the hard work for you. They optimize each module's appearance, functionality, and behavior and establish guidelines for combining and customizing them.
Reusable modules should follow these best practices:
- They should be flexible and adaptable to different content and layout requirements.
- Modules should be self-contained, encapsulating their own styles and functionality to avoid conflicts with other components.
- Modules must be named and organized, making locating and updating them easy.
Next, you must assemble your modules into a cohesive and consistent user interface. Think of your readers. What journey do you want to take them on? Arrange your modules logically and make your pages easy to navigate.
Keep these tips in mind:
- Create a style guide that defines your website's language, typography, and colors.
- Your content should be visually structured with proper alignment, spacing, and hierarchy between elements.
- Ensure your modular interface adapts seamlessly to different screen sizes and devices using responsive design principles.
How we Build High-Conversion Websites
Modular web design has many benefits. You can create stunning websites with symmetrical, simple, and easily customizable layouts. User experience is crucial to your website’s success. You're in a great position if your website is visually appealing, easy to navigate, and drives users to take action.
Related: 11 Creative Website Menu Design Examples You Need to Copy
Of course, design is just part of what makes a high-conversion website. Equally, if not more important, is the buyer's journey. When a prospect comes to your website, do they know exactly how you can help them, how you do it, and the results they’ll get?
If not, you’ve lost them already.
Attractive, professional websites will help create a positive perception of your brand. With an intuitive buyer journey, a smooth user experience across platforms, and a great design.
Websites we Built With Sprocket Rocket
As you can tell by now, we love Sprocket Rocket! Go to the HubSpot Marketplace, and you’ll see Sprocket Rocket sitting in the top 5 for best themes and templates. At Lean Labs, we use Sprocket Rocket to design high-conversion websites.
What do modular websites have in common?
Built for Ease
With pre-built modules, anyone on your team can learn how to build a stunning website. You don’t need individual design elements like headlines, subheadings, and paragraphs. You’ll save time and effort and still get a polished design.
No Code Necessary
With no code necessary, marketers can create and launch pages and get back to marketing. With themes like Sprocket Rocket, you can edit global content, changing typography, buttons, and colors across your entire website.
Scalable
Best of all, Sprocket Rocket is scalable. With the free theme alone, you get ten modules and seven system pages, enough to create and launch a website in minutes.
We design websites (and you can, too!) with the buyer journey front and center. Yet, if your strategy includes collecting and displaying testimonials, you can easily create that page. If you want to have forms, there’s a module for that. Same for CTAs.
Here are some websites built with Sprocket Rocket.
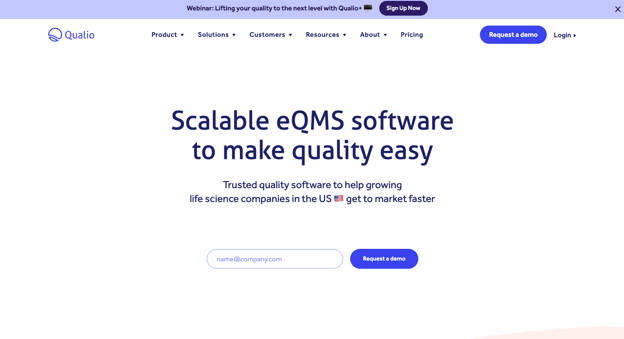
Qualio
Qualio’s ready-to-use QMS enables you to get to market quickly and scale successfully by bringing together teams, processes, and data.

Simple, elegant design and an intuitive buyer journey helped Qualio drive 740% revenue growth, raise $11 million in funding, and grow quarter over quarter by 22%.
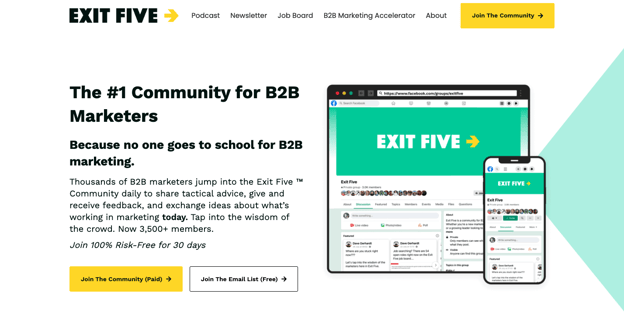
Exit Five
Exit Five, created by Dave Gerhardt, is a community for B2B marketing professionals. You can level up your skills, learn from the best B2B marketers around, and make an impact in your company.

Looking a the hero section, it does everything it’s supposed to – tells you what it is, what you'll get, and two options for taking the next step.
Key Components of a High-Converting Modular Website
Although creating modular websites follows a similar process, it’s more than just assembling reusable components.
- Straightforward navigation: Your navigation menu should make it easy for users to find the information they need and move effortlessly through your website. To further improve usability, you can add secondary navigation elements like breadcrumbs and footer menus.
- Prioritize user experience: Users should be at the front of your mind when designing your website. It should be visually appealing, easy to navigate, and provide helpful and valuable content that urges readers to take action. Load speed, readability, and accessibility are also important.
- Responsive design: Ensure your website is optimized for different screen sizes and devices. Responsive design principles can create a seamless user experience across desktops, tablets, and smartphones.
- Use white space: Your pages should have space surrounding design elements. White space helps create a sense of balance, improves readability, and guides attention toward key features like CTAs.
- Strong visuals: Images, videos, and icons help capture users' attention and communicate your brand's message. Boost user experience and conversions with high-quality visuals that resonate with your target audience.
- Compelling CTAs: A compelling CTA will get users to take the desired action, like signing up for a newsletter, requesting a demo, or purchasing. Utilize contrasting colors and concise, action-oriented language to create clear, prominent, and persuasive calls to action.
- Social proof: To help drive conversions, you need social proof. If visitors can see that you’ve solved the same problem they’re having for people just like them, they’re more likely to stick around and take the next steps. Other trust indicators include security badges, privacy policies, and contact information to reassure users that you’ll handle their data securely and responsibly.
How to Track the Success of Your Modular Website
Naturally, you can’t just build your modular websites and sit back, waiting for leads to start rolling in.
The beauty of modules is the ability to swap out blocks that aren’t working and iterate on your design. By tracking specific metrics and conducting A/B tests, you can gain valuable insights and make data-driven decisions. Metrics to track include:
- User engagement: Understand how users interact with your website by tracking metrics like average session duration, pages per session, and time spent on each page. High engagement is a good sign that your modular design piques user interest and encourages them to explore your content.
- Conversion rates: What percentage of visitors complete desired actions, such as signing up for a newsletter, downloading a resource, or purchasing? This helps you evaluate whether your design drives conversions.
- Bounce rates: Monitor your bounce rate to determine how many visitors leave your website after viewing just one page. A high bounce rate might indicate that your design doesn't engage users or meet their expectations, leading them to abandon your site.
Finally, use A/B testing, or split testing, to create variations of your pages or elements. For example, you could change the copy on a CTA button, change the design of the button itself, and play around with placement. You can then determine which version performs better.
Modular Web Design: The Building Blocks of Growth
We might be oversimplifying, but building modular websites with a tool like Sprocket Rocket really is as easy as:
- 1) Drag and drop in the pre-built module blocks you want.
- 2) Swap out the placeholder images and text.
- 3) Launch your page!
At Lean Labs, we understand that your website is (or should be) your #1 salesperson.
The easiest way to get there is to build a website that converts. Before you do, you must know who you’re building your website for. It all starts with the buyer's journey. You can confidently launch your website when you know who you’re building your website for.
So, before you go and start building a website only for it to underperform, reach out to us at Lean Labs, and we can show you what we would do in your shoes at your stage of growth. Book a Growth Mapping Session today.
Alternatively, do you want to increase conversion rates in 30 days without rebuilding your website? Then check out our Website Transformation Toolkit and turn your website into your #1 salesperson.
Tags:
Winning Websites
Sep 13, 2023



Comments