Modular vs. Component-Based Themes: Which Type of HubSpot CMS Theme is Best?
To start with, let’s dig into a few definitions.
What are component-based themes?
Component-based HubSpot themes utilize drag-and-drop pages that allow you to build pages by dropping in individual components like:
-
Headings (H1, H2, H3, etc.)
-
Paragraphs
-
Images
-
Forms
-
Buttons
These types of themes are essentially like a set of Legos. You have regular bricks, thin bricks, square bricks, windows, doors, flags, and arches. In short, you have all the assets you need to create exactly what you want.

What are modular themes?
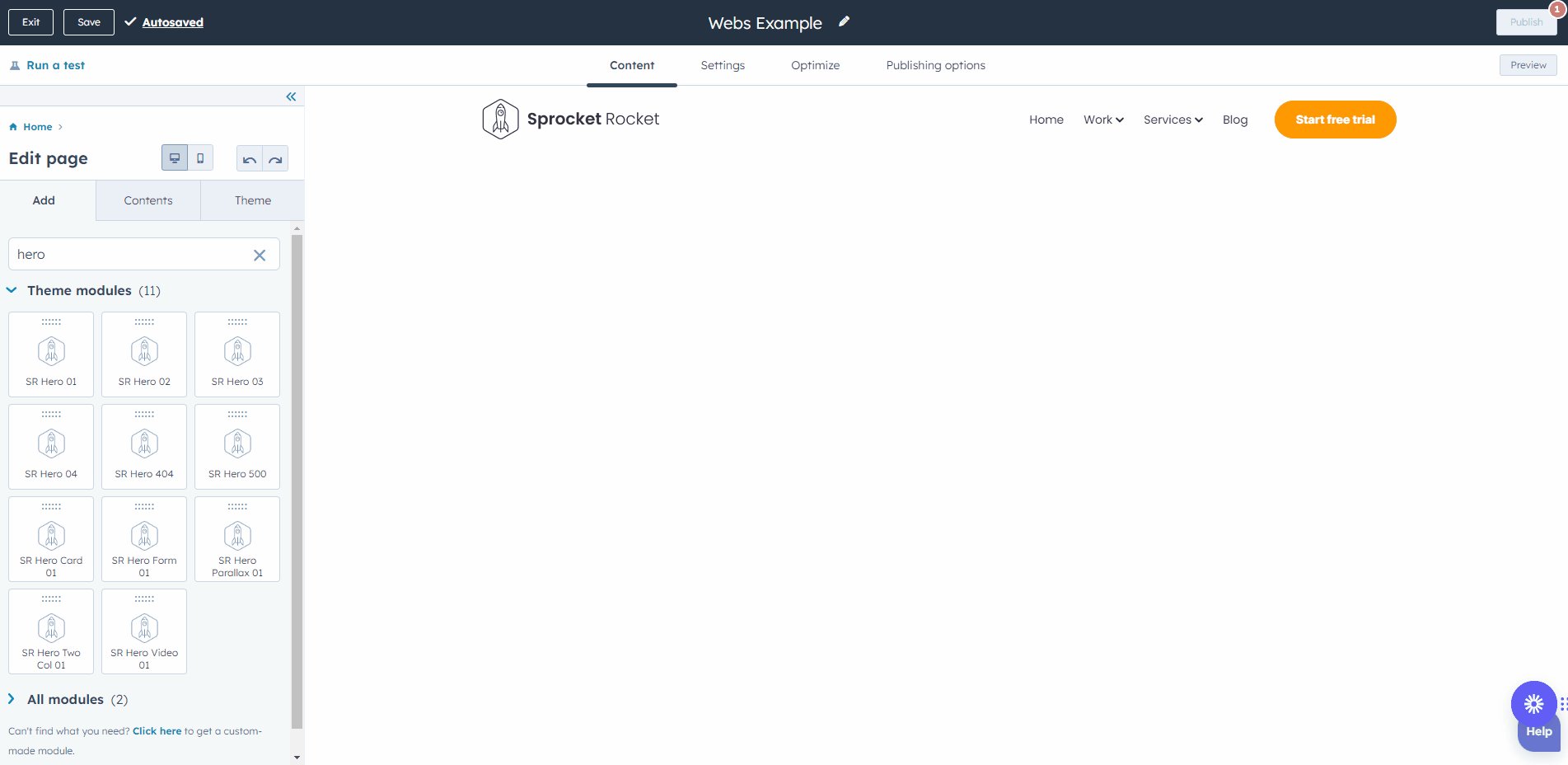
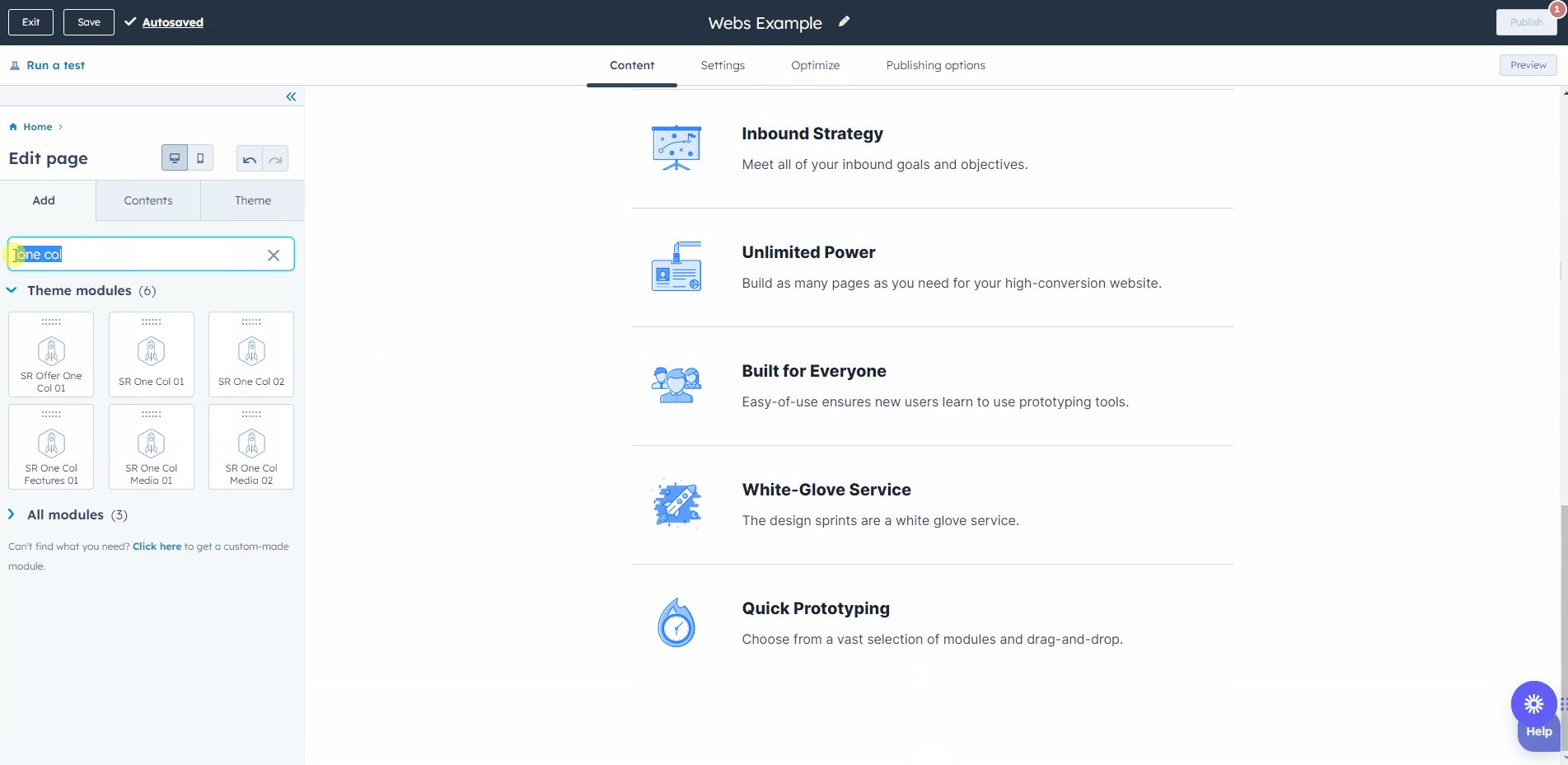
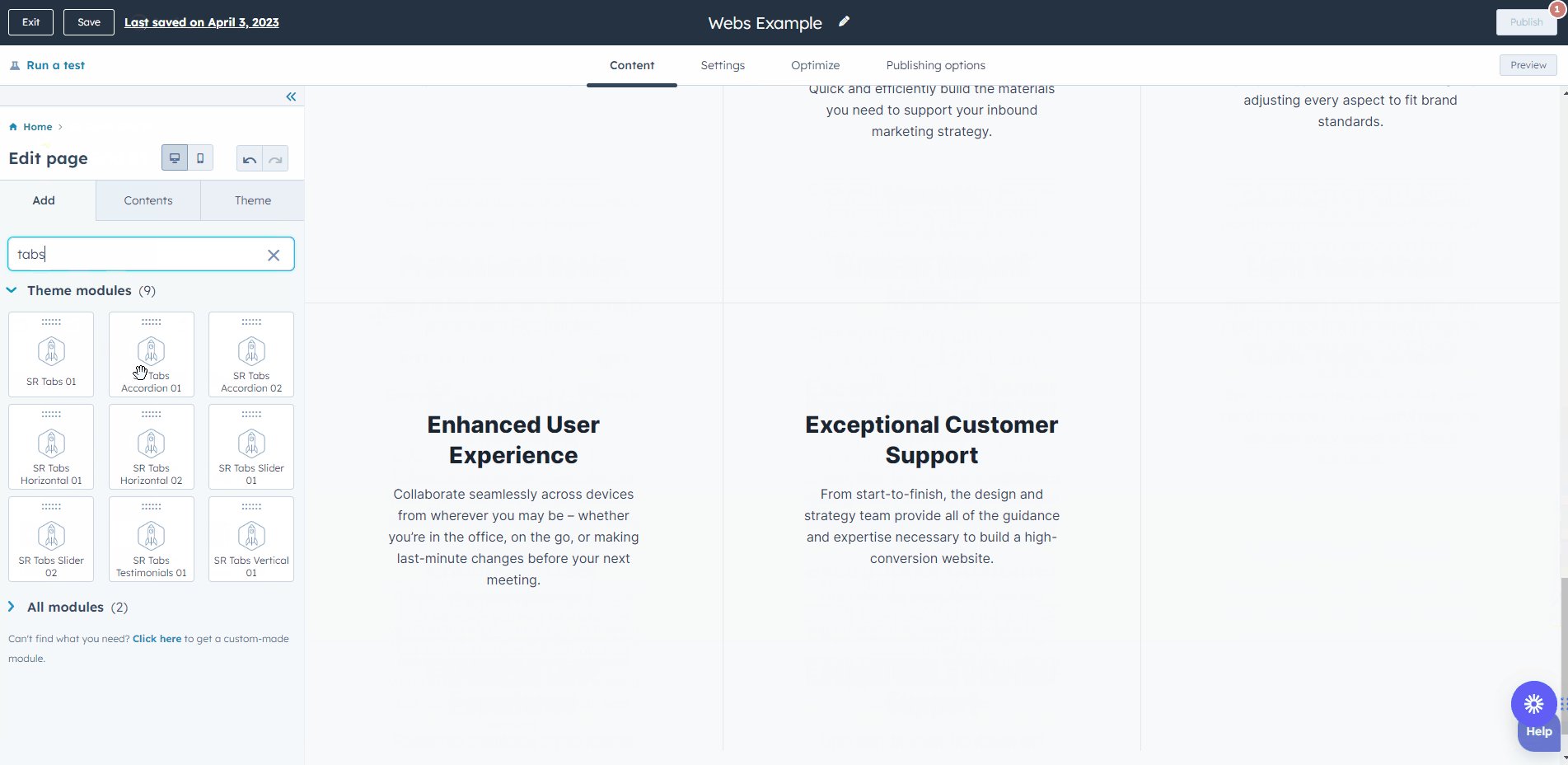
Instead of building with individual components, modular themes offer you pre-made building blocks. These blocks are made up of numerous individual components and modeled after common, user-friendly website patterns.
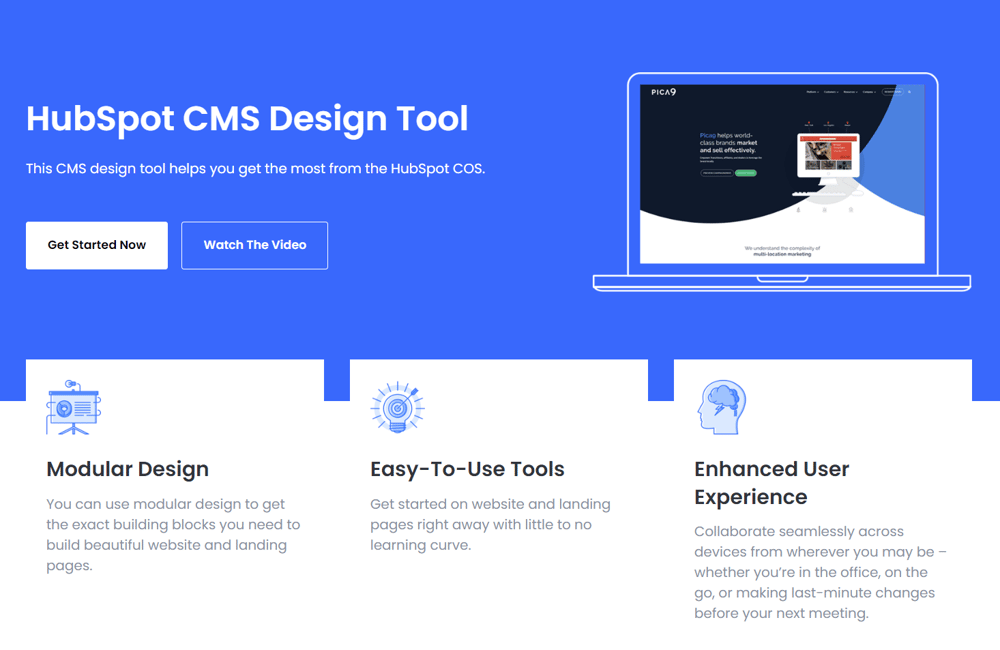
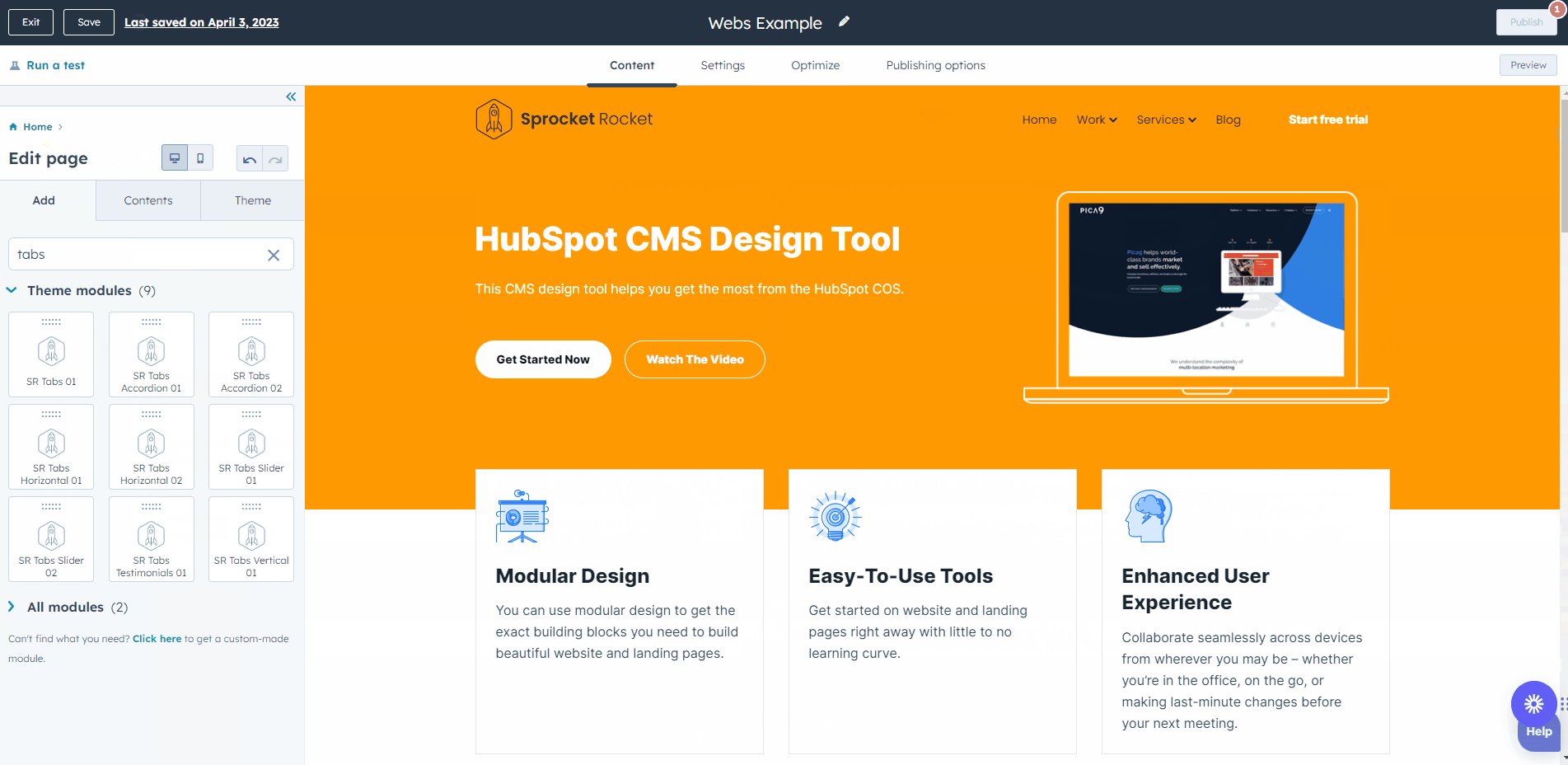
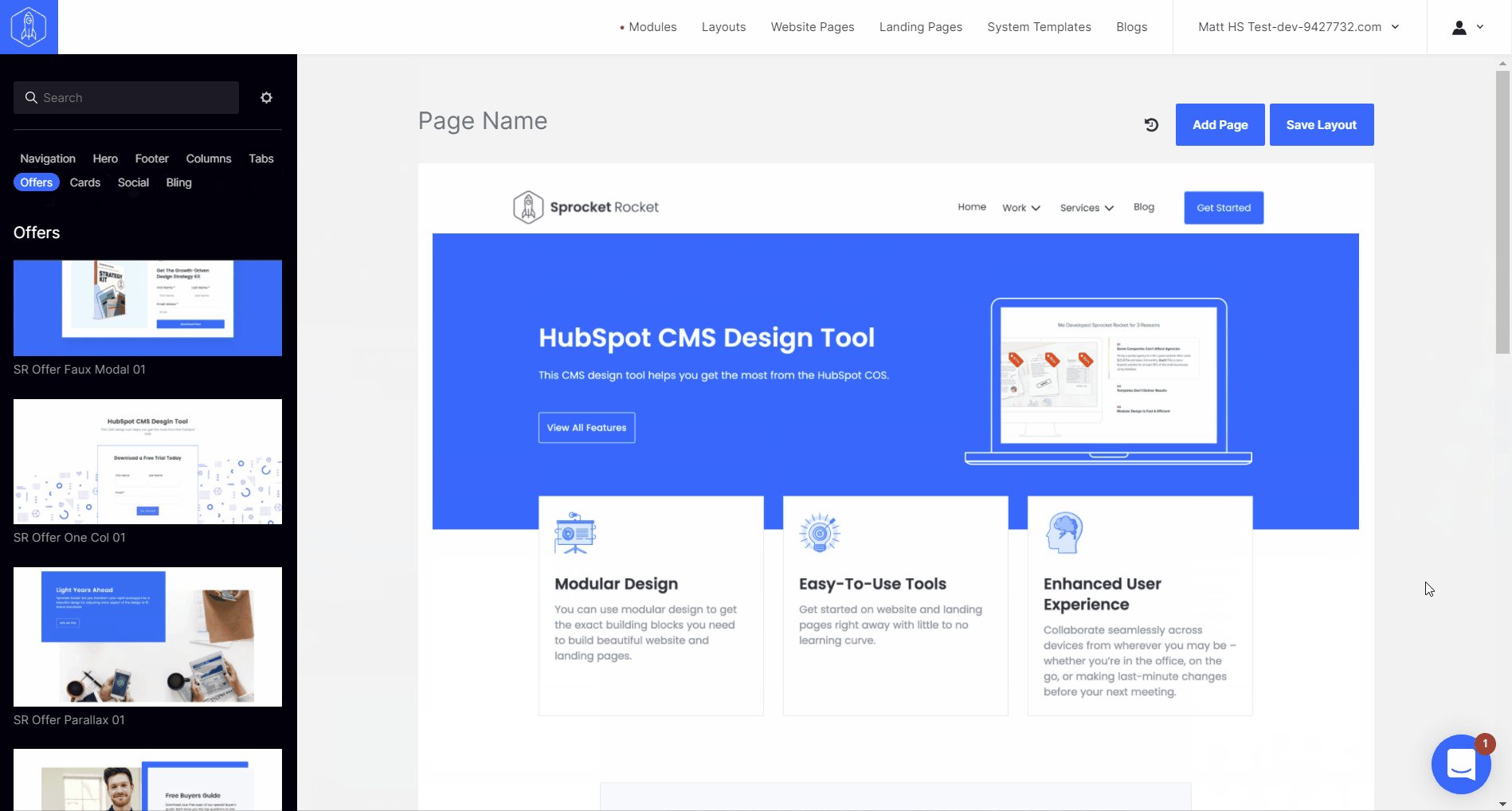
For example, here’s a module from the Sprocket Rocket Theme, SR Hero 02:

This is one module (“building block”) comprised of multiple individual components:
- An H1 heading
- The paragraph text under that
- The white button
- The blue button
- The image slider on the right
- Three cards
- Three images
- The H3 header on each card
- The paragraph on each card
That’s 17 individual components for one hero section versus just one module.
This example illustrates the primary difference between the two types of HubSpot themes: unlimited possibilities that require much more time and effort (components), and building with a library of proven building blocks in a fraction of the time.
Pro Tip: you can see all the modules included in our Sprocket Rocket Free theme and Sprocket Rocket ($197) theme.
Pros and Cons of Component-Based HubSpot CMS Themes
The biggest benefit to component-based themes is customization and flexibility. You can build exactly what you envision by dragging and dropping components in any order you want. It’s super customizable. Plus, most component-based themes offer dozens of components, offering nearly infinite combinations to create.
But there’s a tradeoff for all the customization.
The first is time. Remember our example module from earlier, the one made up of 17 components? How long would a marketer, copywriter, or another non-technical role take to build that one section?
Component-based themes force non-designers into trying to be designers, but that’s not their skillset. And because there are infinite possibilities with no guardrails, what winds up happening is a lot of designing by trial and error.
The result? A time-consuming process that can take days to create a single page. And we haven’t even discussed the additional time that goes into branding every component to ensure colors, styles, fonts, and more are consistent.
TL;DR - component-based themes give you tons of customization and options, but you need expertise and experience to really do it well.
Pros and Cons of Modular HubSpot CMS Themes
As we already noted, modules are building blocks of individual components combined together. They’re modeled after well-known, user-friendly patterns found across the web.
What does that mean for the average Hubspot marketer? Building a page is as simple as stacking modules on top of each other, swapping out text and visuals, and hitting publish.

Now, in all fairness, does modular page building completely eliminate trial and error? No.
However, you’re still getting a time benefit because you’re trial-and-erroring with full-page sections that are already styled for your brand, not unstyled individual components.
It’s true there is less customization available to marketers and copywriters than using components. Without an in-house dev, you’re limited to the modules in the pattern library.
Modular vs. Component-Based HubSpot Themes isn’t the Right Question
However, that’s the tradeoff. You can spend your hours and days dragging and dropping individual components to get EXACTLY what you want.
Or you can stack modules, swap out content, and publish your page to start accruing performance data and further optimize your page.
It’s more about speed, performance, and flexibility. Ask yourself:
Do you want to be able to build and launch pages quickly so you can get back to marketing?
Do you want to build pages using proven, user-friendly modules, or try to be a designer and hope you build a page that’s easy to use?
Do you want every page build to be a giant hassle or super easy?
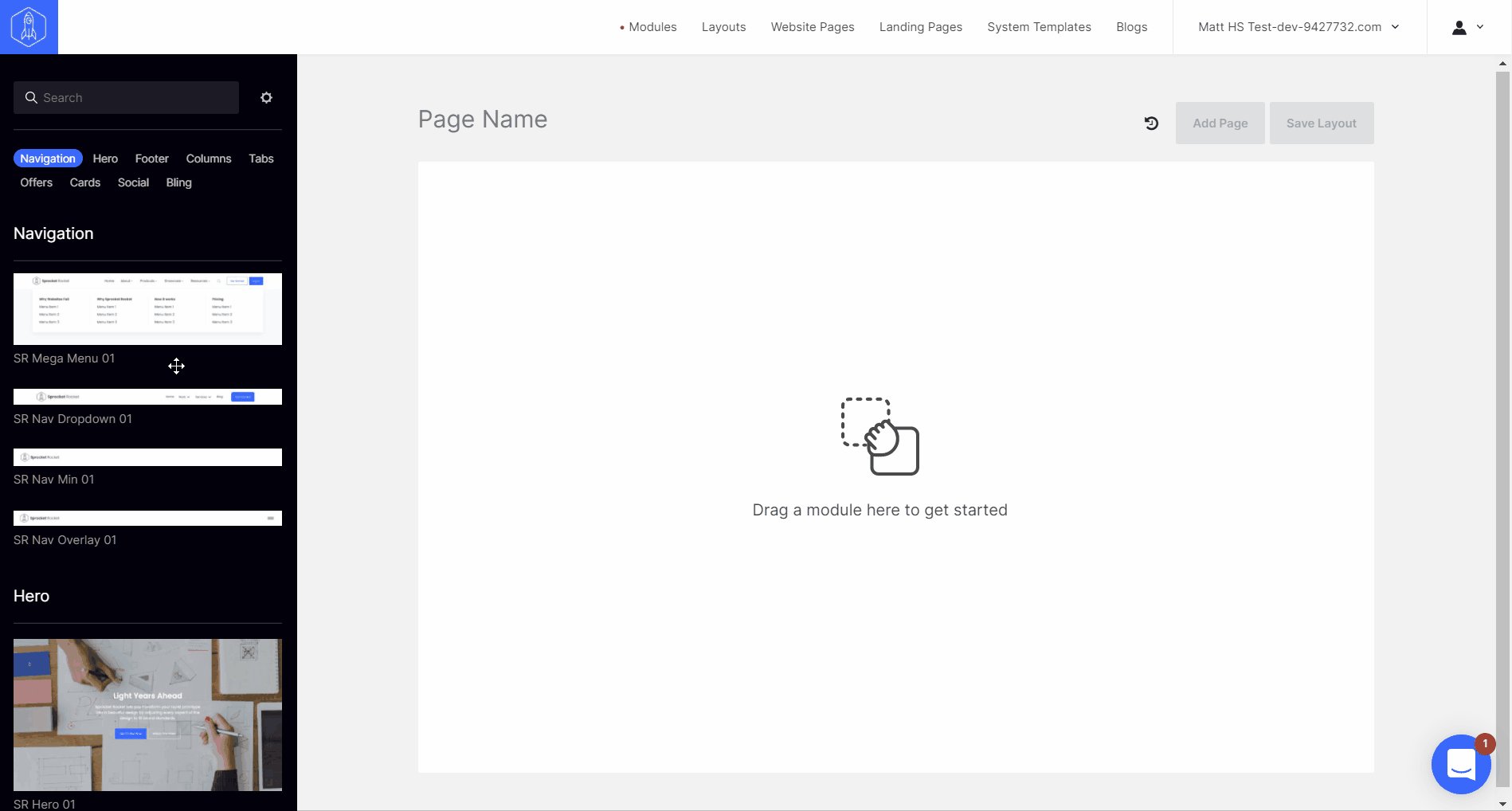
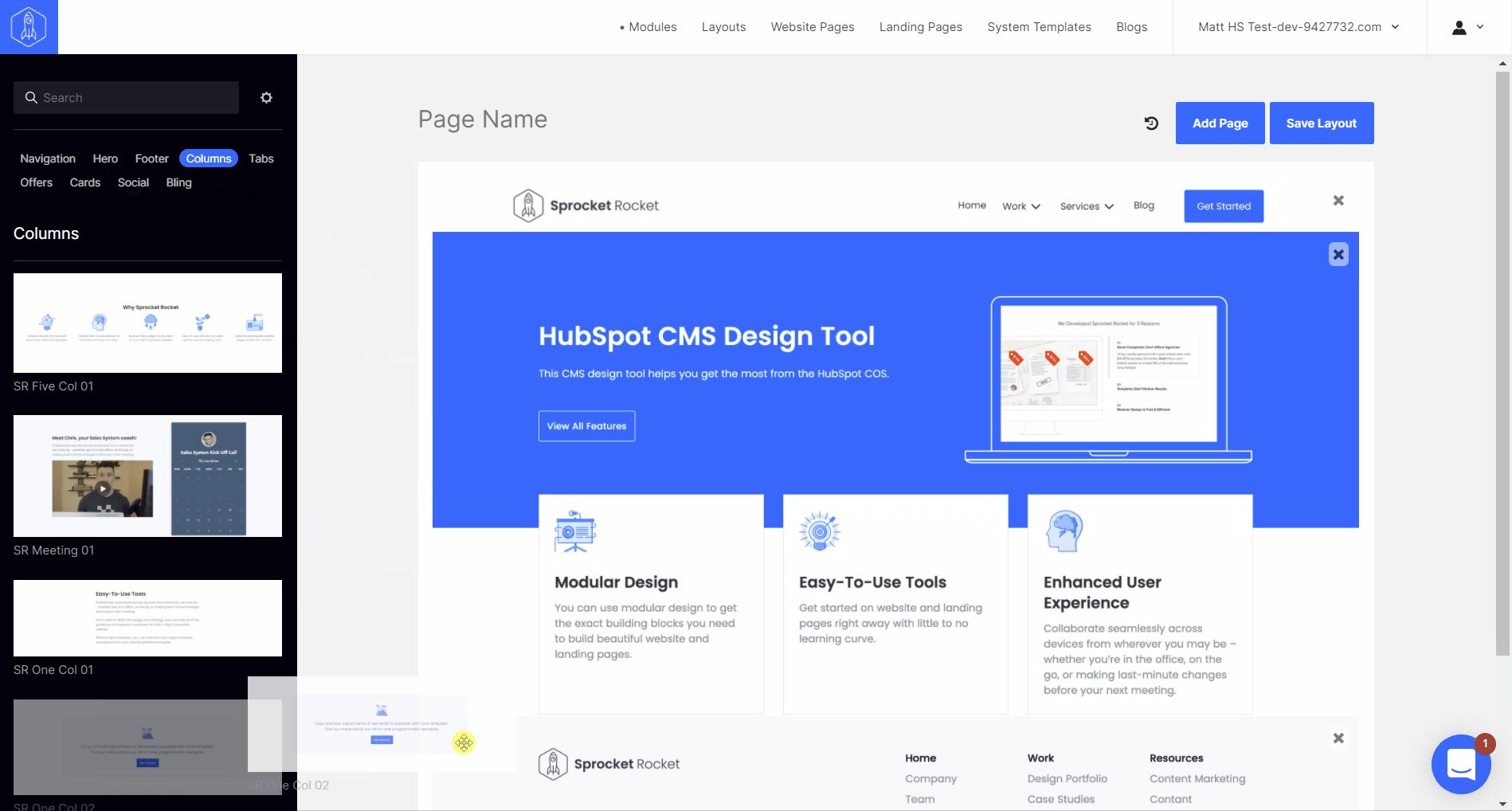
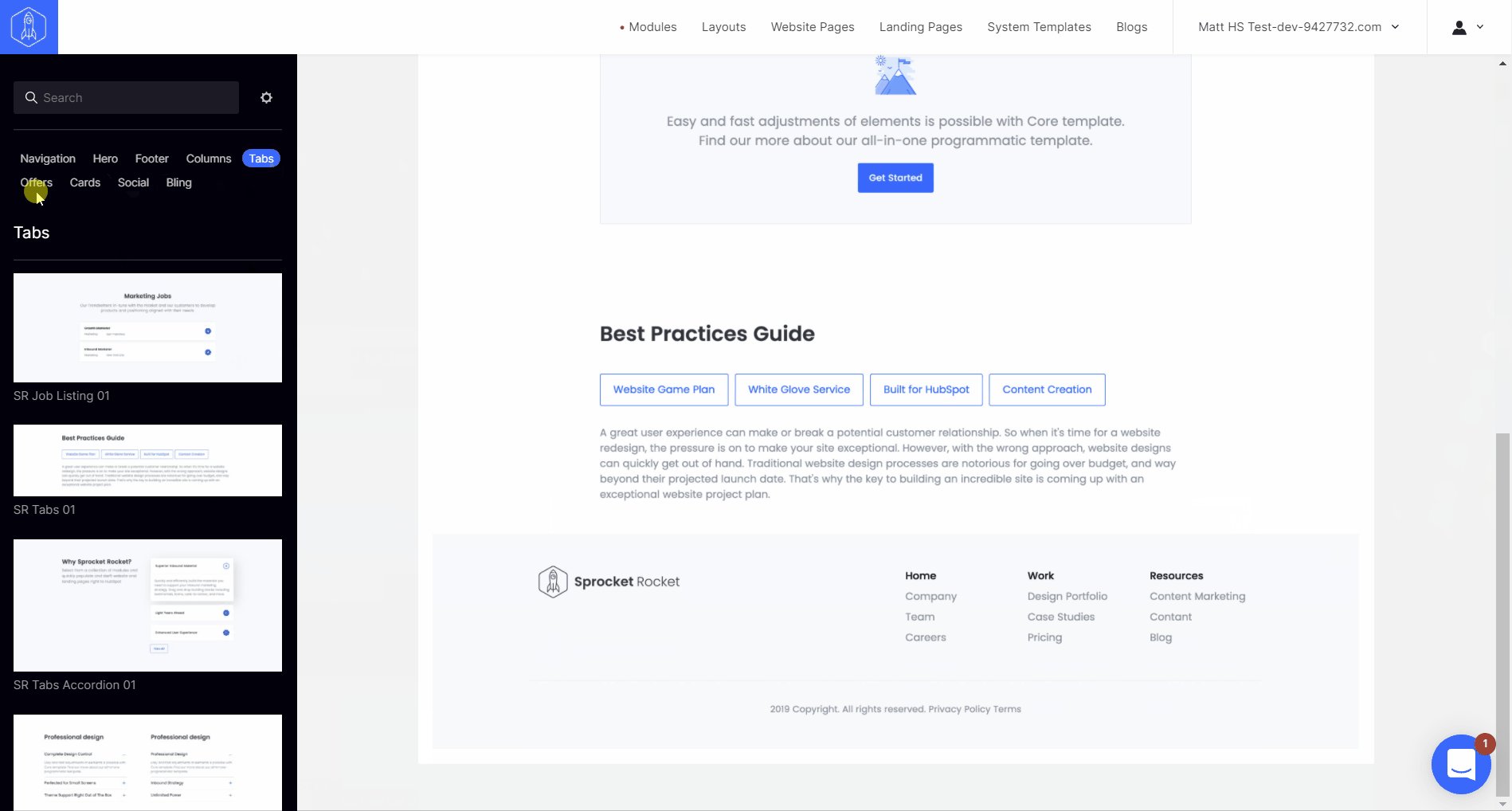
Modular themes like Sprocket Rocket are as much a design tool as they are a productivity tool, especially when you use the Sprocket Rocket App.

The app is a visual layout tool that connects with your HubSpot portal. You can build full-page layouts in as little as 60-90 seconds, then push that layout into your HubSpot portal, where it automatically adopts all your theme settings.
It takes speed, performance, and flexibility to a whole new level.
So if you find yourself trying to sort through component-based and modular themes, remember the tradeoffs between customization and getting a page built and live.
Based on our experience, modular HubSpot themes give you the best chance to build on-brand, high-converting pages that launch on time.